Beats Per Minute App Development
During this report it was our goal as a squad to identify a gap in the current digital market in order to form a completely original website or mobile application. As two of our squad members are practicing deejays we decided to brainstorm any possible issues facing them at any time during their performances and how these problems could be solved.
One of the main issues we identified as a squad is the ability to detect a songs Beats Per Minute accurately where this information isn’t openly displayed on platforms such as vinyl and dated CD’s. To mix two songs together without finding the BPM and KEY of each can cause mixing to become very difficult as the deejay would not be able to identify easily which tracks could be mixed successfully.
From this discovery we wanted to create an application that is capable of detecting a songs Beats Per Minute and Key Note and to then display this information clearly to the user.

Feature of the mobile application will include:
– The ability to listen and detect a songs identity including its Beats Per Minute, Key Note and Track information.
– A Label Print function including song information including track name, artist, BPM and key.
– The ability to store detected songs in a personal library on device.
– The ability to share track results through social media platforms.



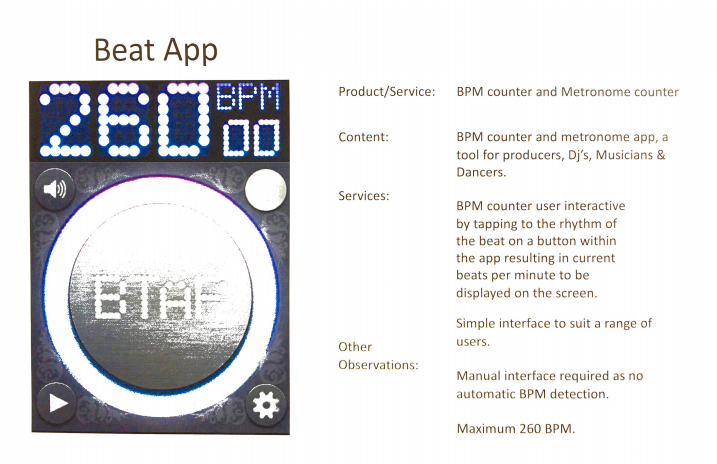
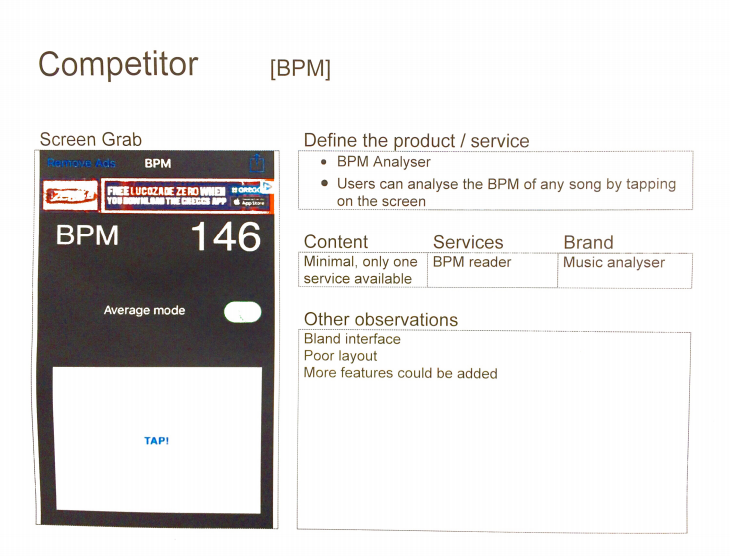
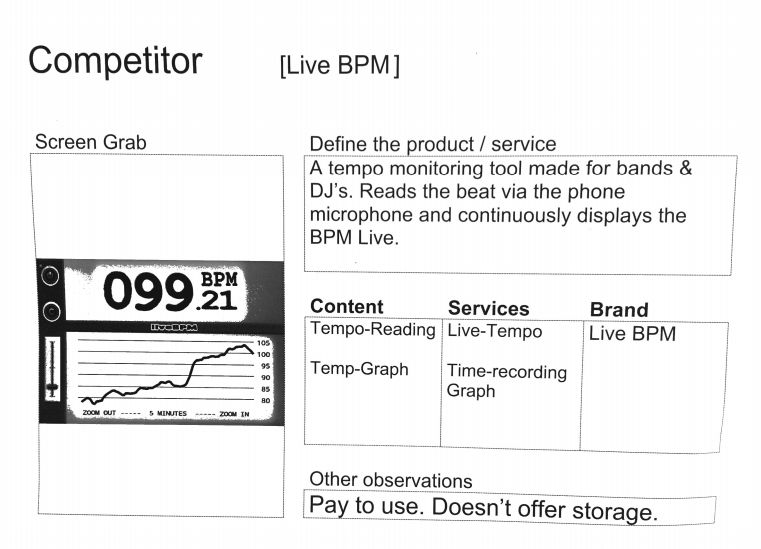
The process of carrying out competitor analysis was extremely important as it allowed us to identify who our competitors were in the target market and what functions their applications did include and what they did not. From our research we discovered that 2/3 applications had a manual tap function in order to read the BPM of a song, it would be essential for us to improve this feature in our own application as the third app included an automatic detection system which would be extremely beneficial for our users.
It was also identified that there was a lack of ability in storing song information within the app, a saved BPM library could be incorporated in order for our users to match songs with similar BPM that they had previously recorded.
Another function we confirmed the need for which all competitors did not include is the function to print labels from an external printer in order to apply track details to digital and non-digital disks. This would allow categorisation of disks allowing deejays that use vinyl’s to access the song needed for mixing more efficiently.
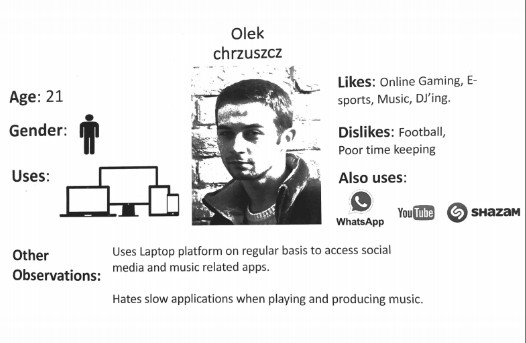
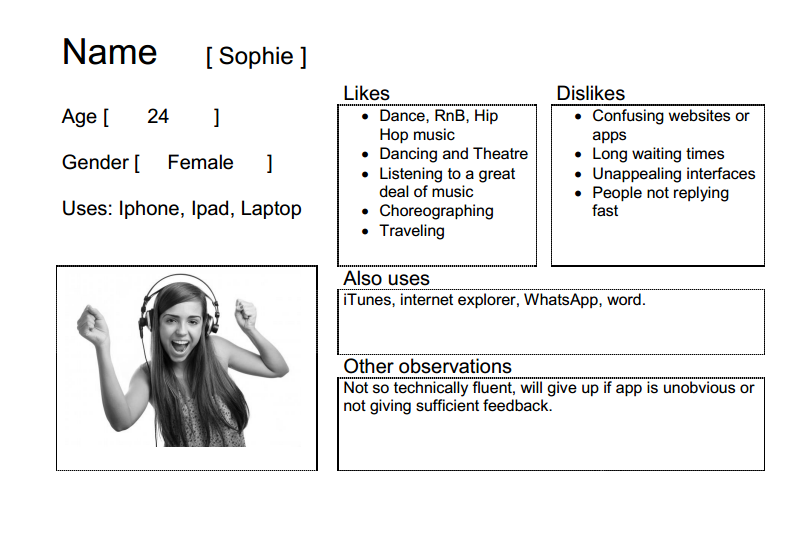
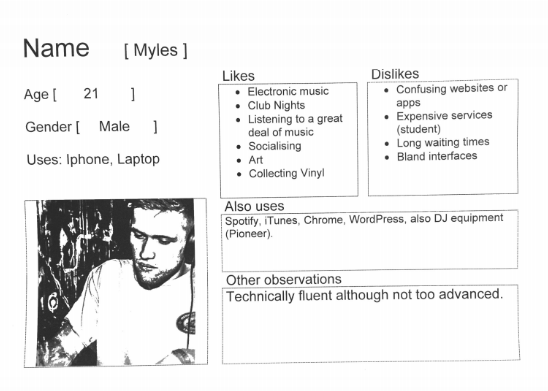
User Profiles
We created four random user profiles in order to critique our app against a range of users not only deejays. This would allow us to identify any requirements or trends from them. We found that simple layout is key along with accessibility to a range of functions.



Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
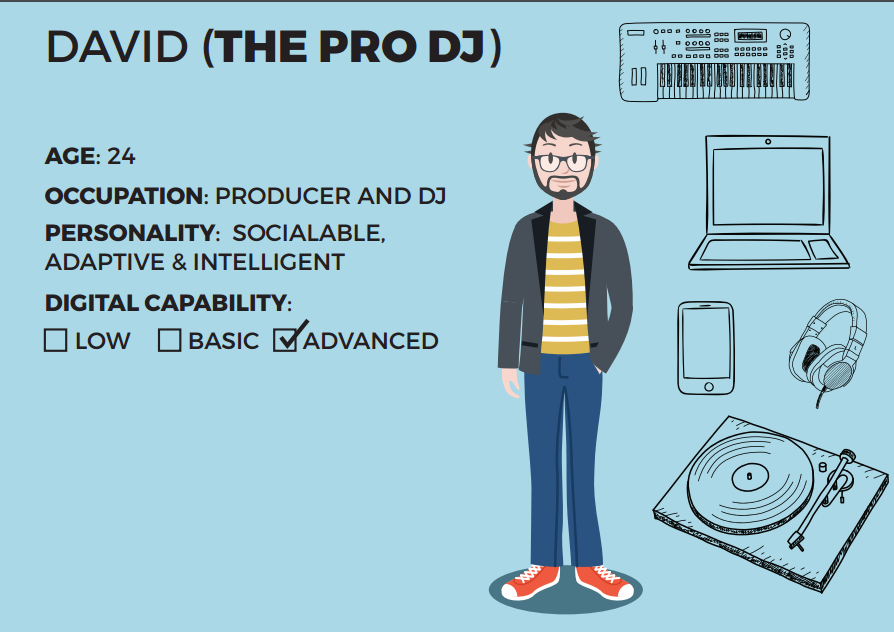
User Personas


“In user experience design process personas help the user focus on representative users, By providing insights into “real” behaviours of “real” users”(Unger,Chandler (2016).As we knew what area of clientele we would be investigating we created two personas of a full time professional deejay and a part time amateur deejay to identify if our app would accommodate both of their potential needs.
From these we found that the app could be used by both of the personas as it could be used by “David” to sort the vinyl’s he uses, “Oscar” does not use vinyl’s but could still use the app to sort his current digital library.
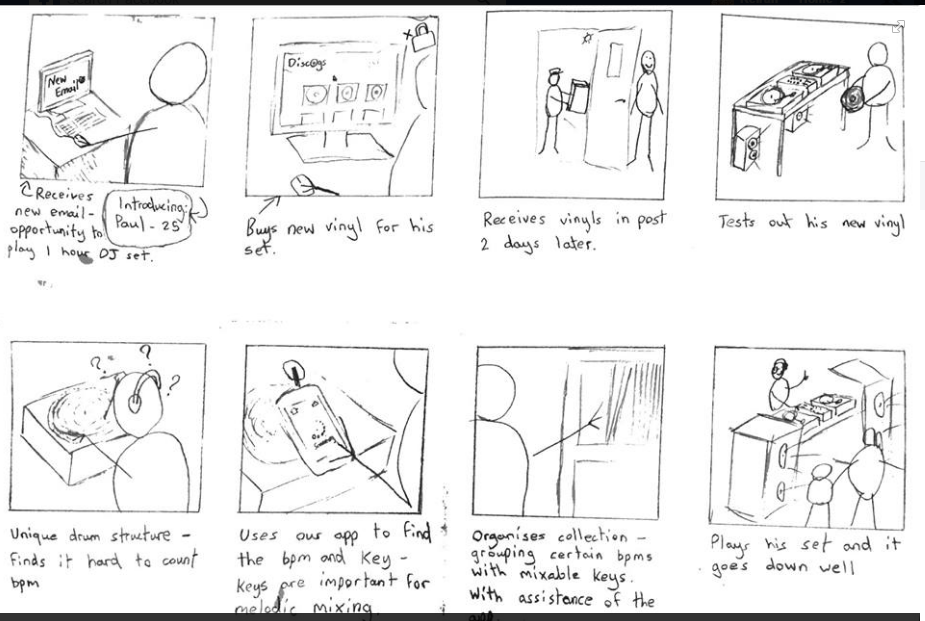
Storyboard
“Using storyboards allows the designer to quickly and easily add real-world contexts that involve place, people, and other potentially informative ambient artifacts” (Little, 2016)
Storyboards are an essential tool for identifying the needs of a potential customer and what features would be needed to accommodate the user.
Our storyboard identified that we would need to allow quick access to the scanning of songs as our subject may be working within a tight timeframe. This highlights the need for a user friendly and easily accessible application.

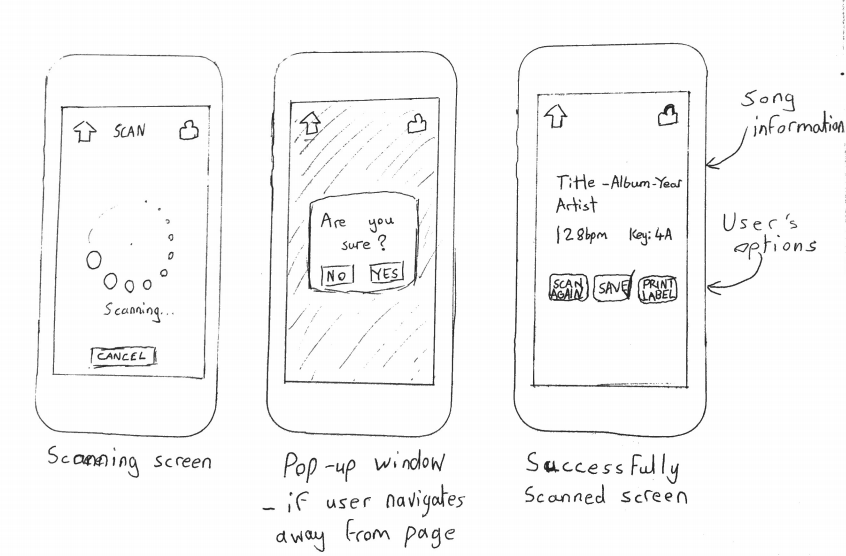
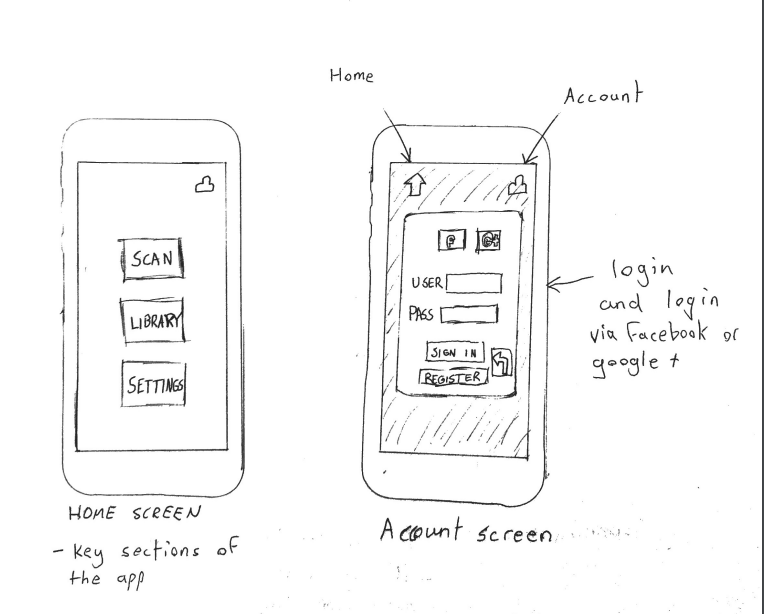
Initial Concept Sketches
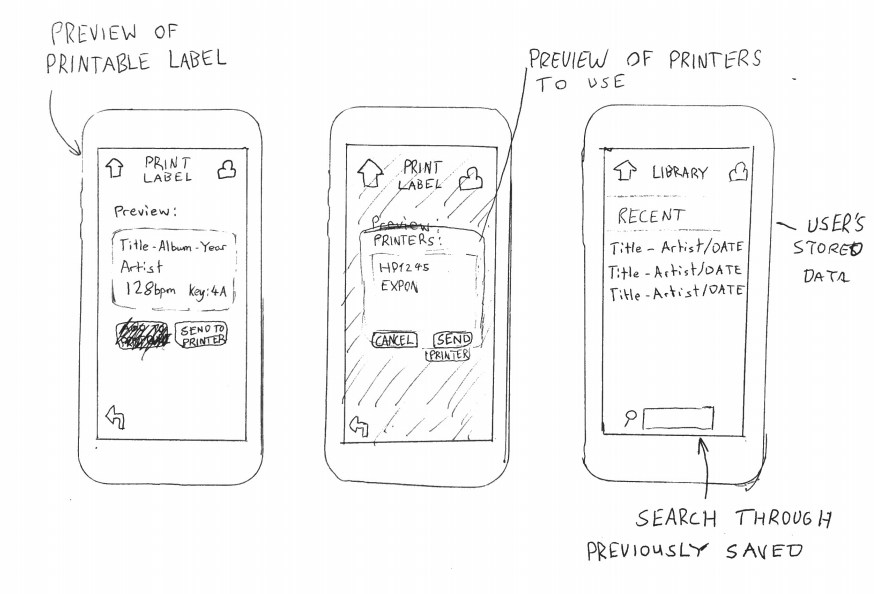
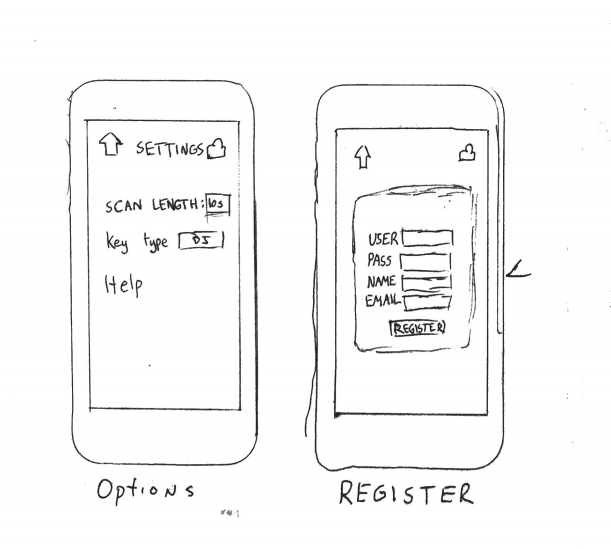
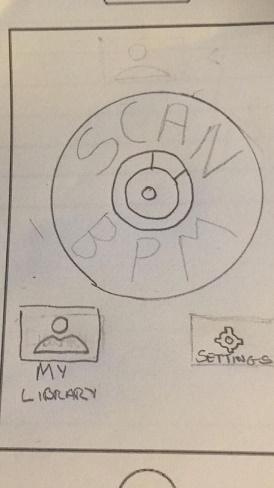
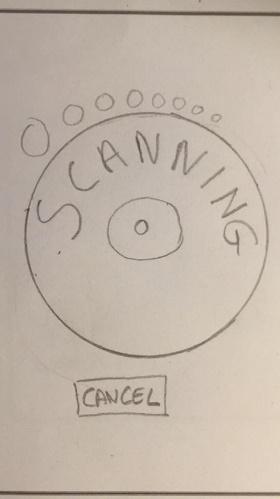
After the research stage was complete as a group we produced several rough paper sketches of our idea to outline the basic functionality of our app and how these features would be incorporated into the final layout.




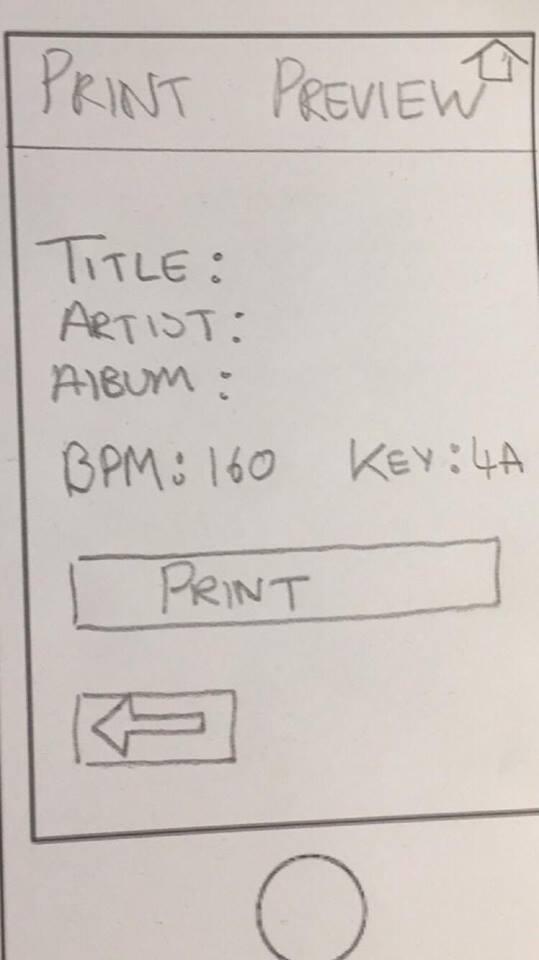
Final sketches
These are individual sketches taking the group prototypes into account.
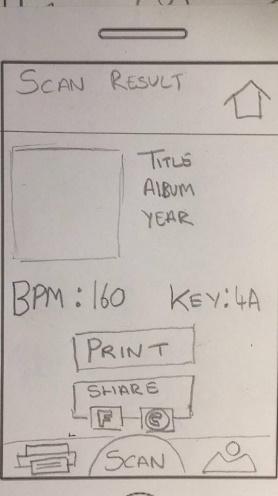
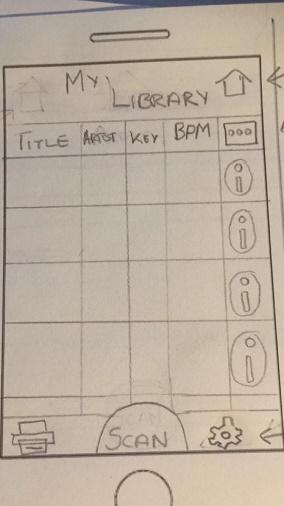
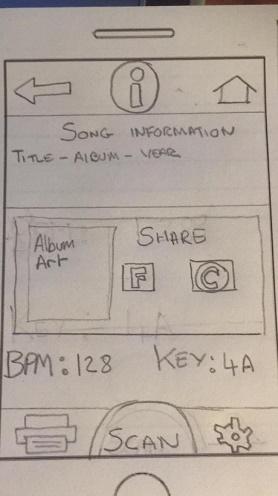
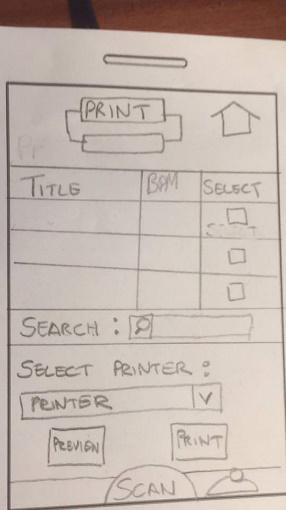
In these sketches I have adhered to the basic layout and have implemented a permanent tool bar at the footer of the page including key features in order for quick transition
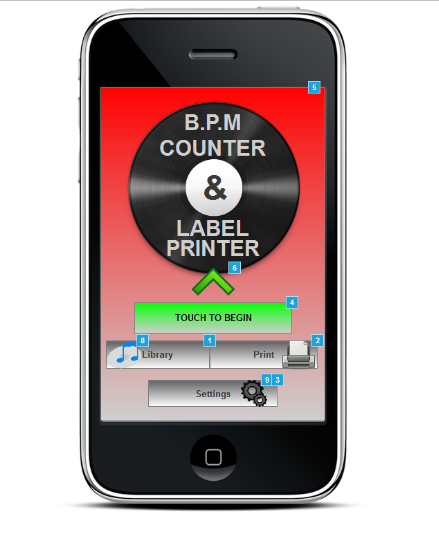
Home Page

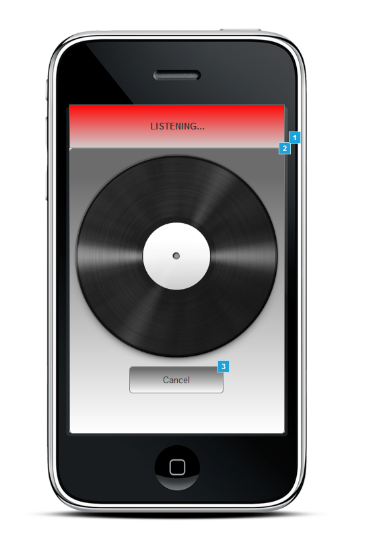
Scanning Process

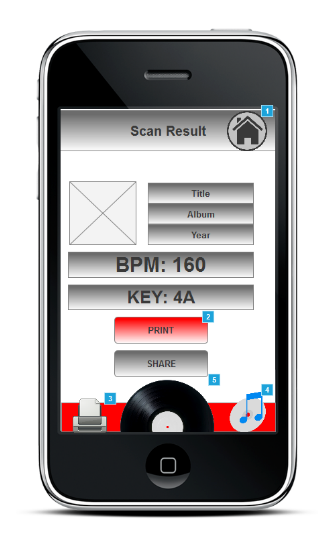
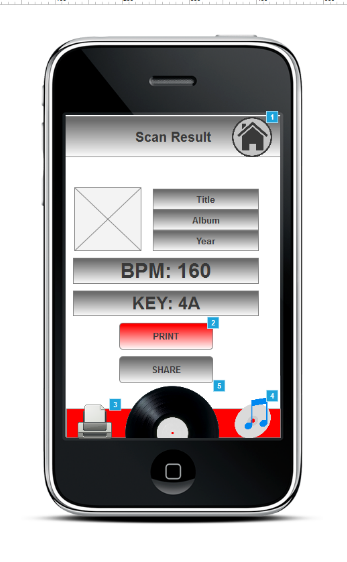
Scan Result

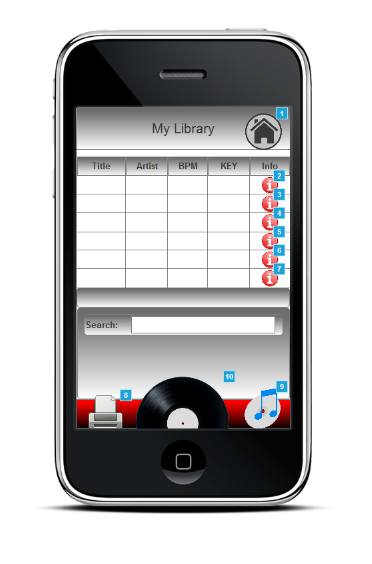
Song Library

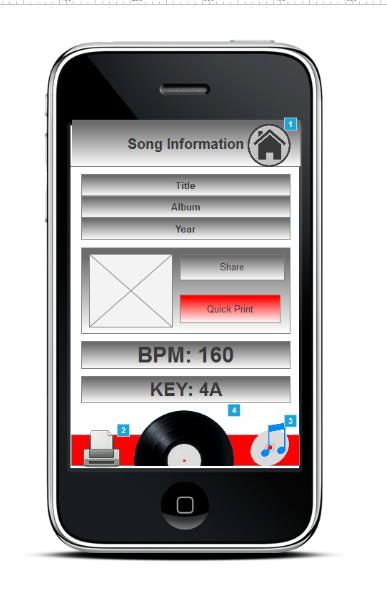
Song Information

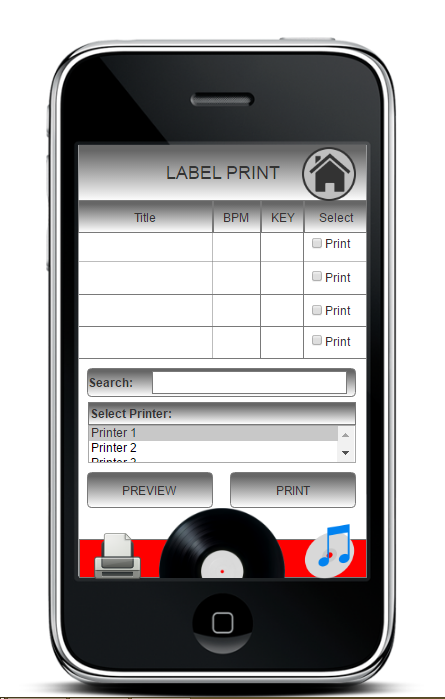
Print Page

Print Preview

POP Paper Prototype Testing
The next step was to test these prototypes in which I outputted the sketches into the “POP” application and found willing test subjects to carry out two tasks in order to test specifically newly added design features and to identify any changes if needed.
Task 1: From the home page select an existing song for print.
Task 2: Scan a song and share through social media.
From these tasks it was established that users thought to complete the first task they must go into the library screen to print even though a dedicated print option is available. Task two ran smoothly eliminating the need for a social media login section.
This could result in the addition of a “Quick Print” button within song information.

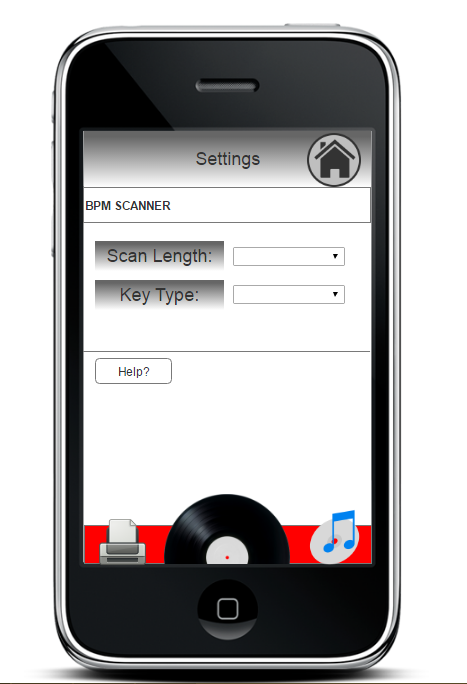
Axure Wireframes
Axure Wireframes. (http://britgb.axshare.com)








During the next step I produced a set of working prototypes using the program axure.
Due to the results of previous user testing the majority of the application remianed the same whilst the issues concerning printing songs through the library have been addressed by the addition of a quick print button in the song information menu.
User testing my axure prototypes included an additional task to cover the change made during this stage.
Task 3- From the home page select an existing song for print without going thorugh the library page.
Users also made comments on layout of the application suggesting scanned songs should not be saved automatically and should bare the option to save. The addition of a save to library button contained within the song information section could adress this.
Invision Prototype
For my last set of prototypes I used the program invision to create a fully functioning prototype of the BPM app.I have made changes to reflect all previous user testing, additional buttons have been added including save to library on the scan results page.
To build my final prototype I gained influences from all testing scenarios including researching the current market in which shazam was a heavy influence, I have used these influences to develop a static bottom bar and simple but effective homepage.
Conclusion
Overall I believe as a group we managed to create a realistic and effective idea for an application that could be designed and produced for practical use. All features that were intended to be added have been implemented in the best form possible.
By using this method to produce applications allows any products to be stringently tested and scrutinised in order to shape the way they are designed, this assures reliable feedback which can be acted on in order to produce a clean and powerful application.